Hej, här kommer lite uppdatering om vad jag hållit på med.
Som jag nämnde förra blogg-posten så hade jag gjort en meny. För att använda menyn så tryckte man ner ‘W’ för att gå uppåt och ‘S’ för att gå neråt. Detta var tydligen på tok för oklart om hur man gjorde. Så under speltestning, så när spelaren satte sig ner så frågade han eller hon direkt: ”Hur använder man menyn?”. Så jag lade till en kort förklaring under alternativen om hur man använder menyn. Egentligen tänker jag byta ut ‘W’ och ‘S’ till uppåt-pil och neråt-pil. Varför är för att det skulle kännas mer naturligt för det flesta användarna. Under speltestet så testade alla pilarna och inte ‘W’ och ‘S’. Varför jag inte byter ut redan nu är för att ‘W’ och ‘S’ är programmerade att bara kännas av en gång per tryck. Så även om man håller ner någon av alternativen så kommer den ändå bara hoppa ett snäpp. Koden uppdateras många gånger per sekund så det var viktigt att programmera att den bara känner av en gång eftersom det annars var näst intill omöjligt att välja i menyn, då det bara är tre alternativ. Så säg att den uppdateras 20 gånger i sekunden och man trycker ner någon knapp lite snabbt, så är ändå knappen nere i nästan en sekund. Då har den alltså hoppat 20 gånger. Så därför gjorde jag en kod som gör att den inte kan hoppa mer än 1 gång på tryck, även om man håller nere knappen.
satte sig ner så frågade han eller hon direkt: ”Hur använder man menyn?”. Så jag lade till en kort förklaring under alternativen om hur man använder menyn. Egentligen tänker jag byta ut ‘W’ och ‘S’ till uppåt-pil och neråt-pil. Varför är för att det skulle kännas mer naturligt för det flesta användarna. Under speltestet så testade alla pilarna och inte ‘W’ och ‘S’. Varför jag inte byter ut redan nu är för att ‘W’ och ‘S’ är programmerade att bara kännas av en gång per tryck. Så även om man håller ner någon av alternativen så kommer den ändå bara hoppa ett snäpp. Koden uppdateras många gånger per sekund så det var viktigt att programmera att den bara känner av en gång eftersom det annars var näst intill omöjligt att välja i menyn, då det bara är tre alternativ. Så säg att den uppdateras 20 gånger i sekunden och man trycker ner någon knapp lite snabbt, så är ändå knappen nere i nästan en sekund. Då har den alltså hoppat 20 gånger. Så därför gjorde jag en kod som gör att den inte kan hoppa mer än 1 gång på tryck, även om man håller nere knappen.

Jag har även jobbat en hel del med HUD (Heads-Up-Display). HUD är saker som ger spelaren en uppfattning om vad som händer på skärmen. Som om du har en HP-bar (health-point bar) så ger det spelaren en uppfattning om hur mycket liv den har. Eller om du kanske visar ammunition, så är det en slags HUD. HUD är alltså en visuell representant av vad som händer på skärmen.
Vad jag gjort är att jag la till vad saker och ting var. Typ som i vår Healt-point bar, så står det ”Health 100%”. Så det står vad det är och hur mycket man har. Den visas även visuellt av att när man tappar liv så försvinner en bit av baren, och när desto mindre liv man har, desto mindre ser man. Detta beskriver jag i en av mina tidigare bloggar.
Hur jag gjorde det var att jag ritar ut en text som hela tiden uppdateras med spelarens koordinater. Så den kommer alltid ligga uppe i vänstra hörnet. Spelaren har egentligen 200 i liv. Men jag ville visa spelaren i procent eftersom dom flesta är vana vid det. Så jag tar spelarens liv och delar den med 2. Så kommer den visa spelarens liv i procent. Varför inte spelaren bara börjar på 100 i liv är för att health-point baren ritas ut med livet. Det gjorde att 100 blev en för liten representant av livet. Så varför är bara rent visuellt.
Jag har även gjort att fienden kan dö. Den får en liten health-point bar vid sig och när den når 0 så ”dör” den. Hur den funkar, är att den tar fiendens koordinater och följer efter fienden hela tiden. den börjar på 40, och precis som jag skrev om spelarens healthbar så är det bara för rent visuellt sett som jag sätter dom värdena.
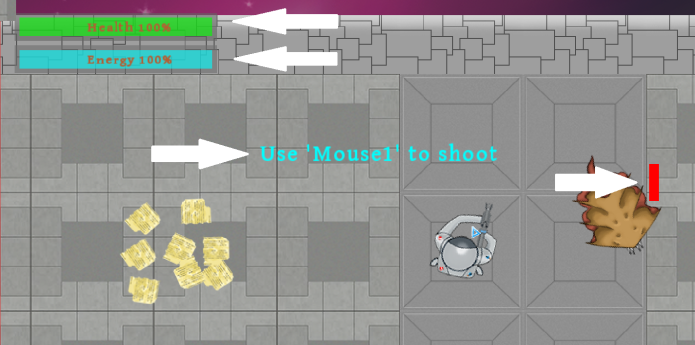
Jag la även in text som hjälper spelaren att förstå hur man spelar. Som man kan se på bilden bredvid spelaren så står det ”Use ‘Mouse1’ to shoot”. Det står så ändå tills spelaren skjuter. Det finns olika tips medans man spelar. Så om man kommer till en dörr så står det hur man öppnar den. Det står även hur man gasar. Texten försvinner när man har använt sig av tipset. Så om man öppnar en dörr, så kommer den inte längre visa hur man öppnar en dörr. Eller som jag skrev, så när man skjuter så kommer den inte längre visa hur man skjuter.
Hur jag gjorde var att jag skrev ut texten och så längre spelaren inte använder sig av dom knapparna så kommer texten ligga där. Rent programmeringsmässigt så är det en variabel som hålls true tills knappen blir nertryckt.
Varför jag gjort som jag gjorde var för under speltestningen så var det ingen som testade vårt spel som förstod hur man spelade. Så hade det inte varit för att jag satt med dom så hade alla som testade bara suttit och tryckt runt på olika knappar. Det kändes som det var nödvändigt att lägga till det jag gjorde för att vem som helst ska kunna spela.
Ett problem jag stötte på var om spelaren t.ex. tryckte på ”E” innan den kommit fram till en dörr så var texten borta. Detta har dock bara hänt en gång under de 10 gångerna vi testat. Jag skulle kunna lägga till att den måste gå genom dörren innan texten försvinner men det får i sådana fall bli något till final.
Jag hoppas att denna post varit lärorik och kan hjälpa folk som funderar på att göra likadant eller bara generellt ge idéer om hur man skulle kunna göra.

Hello Folke, it’s time for some commentary!
Is it clear what is done?
It’s kinda unclear what is done. You jump between many topics in your post which makes it hard to see how they all relate to each other. I can understand what you have done, but try to limit your post to one topic next time.
Is it clear how it’s done?
This is pretty clear. You go through your work and the steps you made in a perhaps overly detailed manner. But I get what work you have completed.
Is it clear why it’s done?
This is mixed. For some of the things you mentioned you go into great detail and explain your reasoning. But for others you reference earlier blog posts or just don’t write anything. Since you also has no focus in the blog post it becomes hard to see the overall choice in what you’ve made.
Is the post valuable?
Because of the lack of focus in the post I’m having a hard time seeing what you want to tell the readers. It’s more like a list of what you’ve done this week rather than looking back at what you’ve done and commenting on it’s impact.
Can it be improved?
Yes. Try including a point of focus in the post so it becomes clear what the article wants to tell the readers.
Titles makes it clear from the first click what you’re writing about and subtitles makes the reader understand when you change topic, use them.
You are talking about what went wrong and hos you changed it, which is good. But there should also be a part about how the new implementation made it better.
Well now, good luck to you and tour team and we’ll see see each other at school.
Cheerio!
GillaGilla